
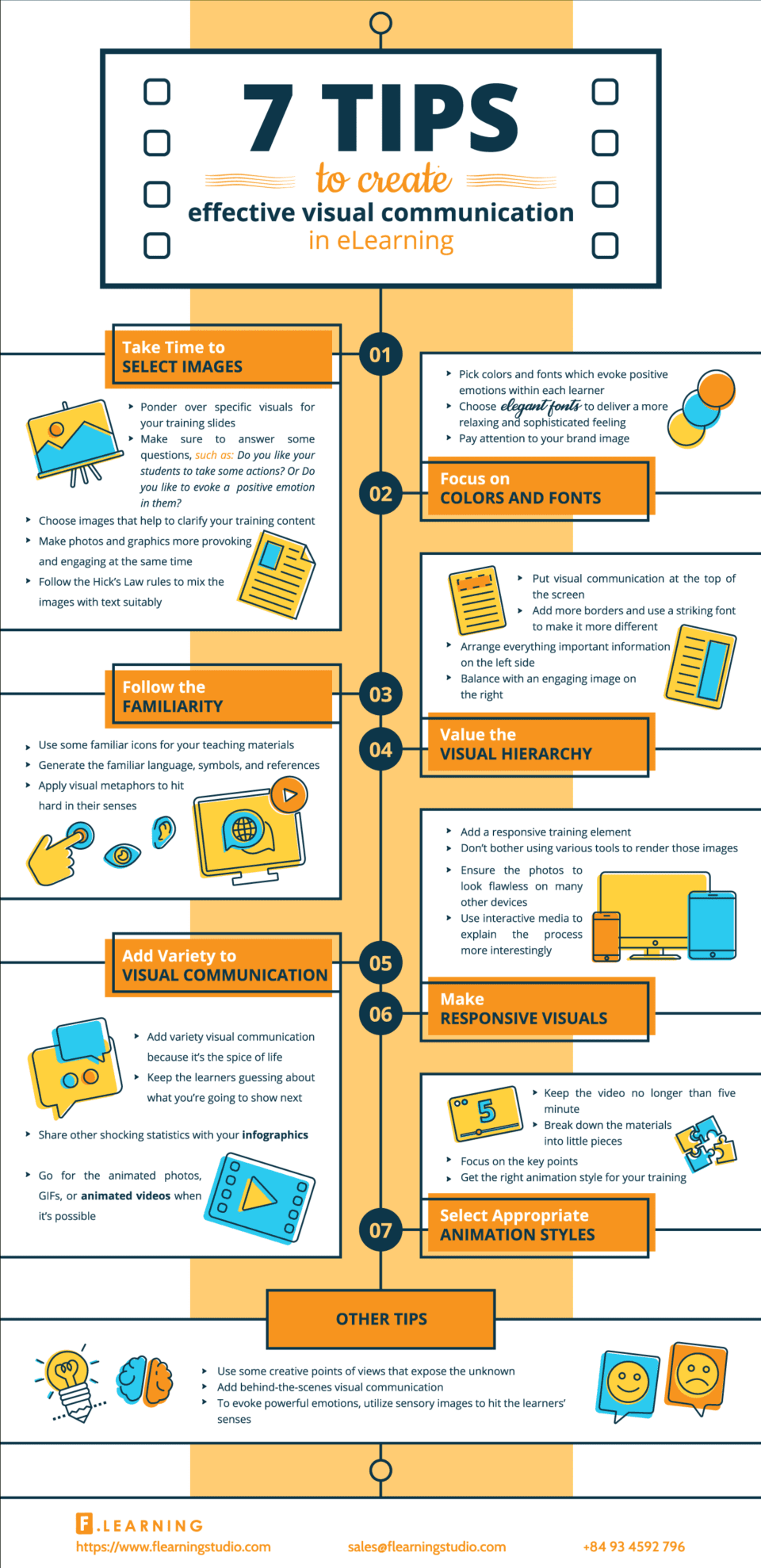
7 passi per creare una comunicazione visiva efficace - Infografica

Dalla scelta del font al responsive design, gli elementi visivi sono fondamentali per il buon funzionamento di una piattaforma eLearning. Ecco sette consigli per creare un’ottima comunicazione visiva.
In un'epoca in cui veniamo “bombardati” costantemente dalle immagini, la comunicazione visiva assume un ruolo fondamentale anche nell’eLearning. Il design della piattaforma è un elemento utile non solo ai fini estetici ma anche a quelli pratici. L’aspetto del sito, ad esempio, permette agli studenti di capire come muoversi fra le lezioni e le sezioni. Dalle immagini, passando per le icone e arrivando al font, la comunicazione visiva efficace dev’essere uno degli obiettivi principali per chi progetta corsi online. Quali sono i passi indispensabili da fare nella fase di progettazione a livello grafico?
1. Scegliere accuratamente le immagini
Le immagini sono un elemento imprescindibile anche se spesso vengono scelte in maniera piuttosto distratta. In realtà, servono a suscitare determinate emozioni nella gente che le sta guardando e, nell’eLearning, anche a spiegare meglio un concetto o a contestualizzare un determinato contenuto.
2. Fare attenzione al font e ai colori
Così come le immagini, anche lo stile e il colore del testo servono a suscitare sensazioni diverse nei corsisti, da quelle più positive a quelle più rilassanti. In più, il colore può aiutare a rendere più leggibile il testo e a suddividere i contenuti in maniera pratica.
3. Usare elementi visivi “familiari"
E' preferibile usare icone o simboli che risultino familiari agli studenti, in modo tale da rendere più facile la navigazione all’interno della piattaforma.
4. Ricordare l’importanza della gerarchia visiva
Non si può progettare un sito o piattaforma senza mettere in atto i principi della cosiddetta “gerarchia visiva”, ossia il modo di organizzare i contenuti in modo tale da comunicare un determinato messaggio all’utente. Qualche esempio? È preferibile inserire le informazioni più importanti a sinistra e bilanciare la pagina aggiungendo un’immagine sulla destra.
5. Diversificare il contenuto della piattaforma
Nonostante sia necessario prediligere la semplicità, è anche vero che una piattaforma eLearning deve essere in grado di attirare l’attenzione degli studenti. Per ottenere questo risultato, senza confondere gli utenti, può essere utile inserire infografiche o gif, per “movimentare” le pagine e renderle più attraenti.
6. Utilizzare il responsive design
Come sempre, per poter venire incontro alle necessità degli studenti, è fondamentale che la piattaforma venga creata attraverso il cosiddetto “design responsivo”. Con questo termine s’intende la possibilità di poter utilizzare il corso su tutti i dispositivi elettronici, dal computer allo smartphone, senza che ciò interferisca con l’usabilità del sito.
7. Usare gli elementi interattivi
Video, gif e altri tipi di elementi animati sono molto utili nei corsi online. I video, in particolar modo, devono essere elaborati in maniera consapevole. Come abbiamo già spiegato in articoli precedenti, sarà necessario scegliere accuratamente non solo il contenuto, ma anche la lunghezza dei video per poter usufruire al massimo dei benefici di questi elementi visivi.
Infografica tratta da eLearningInfographics

Ti è piaciuto questo articolo? Iscriviti alla newsletter e ricevi le notizie settimanali!
Iscriviti alla NewsletterCommenti:
Nessun commento è ancora presente. Scrivi tu il primo commento a questo articolo!